How do I set-up/update the z-index of a layer? What i’m trying to achieve is when a user hovers over a layer, the scale increases and it floats over the other layers.
I also have the same question. Is this possible?
go to another artboard where the hovered layer is on top.
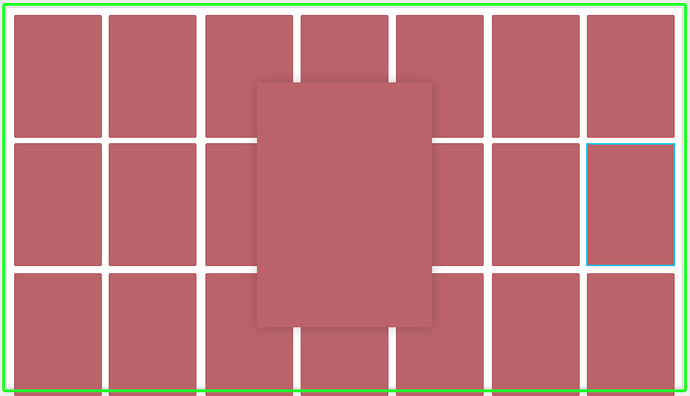
Thanks Daniel. I did try that and it works like a charm for a simpler layout. When I have a layout like the attached image, I’d assume the z-index would be easier to work with. On hover, every layer should rise up above the others
I guess you need to create a “component”, so the resting and expanded one is only one element repeated X times in Y rows, but don’t know if the transition will be smooth between adjacent ones.
I’d go with showing only a couple working ones.
Make a single interactive component and repeat it as many times as you need on your layout, it should work fine.
hi @rshanker did you manage to get it to work? if so can you share your file?
I’m unable to achieve this z-index switching on the fly. thanks
Hey, so I didn’t manage to get that exact interaction working. However, I did use ‘alternate’ tools to get to this point. I assume that this would be possible using Principle.
The lack of z-index control is kind of a pain in this example but becomes a nastier problem if you’re already using other artboards (at that depth) for some other state needs — you can quickly end up in a position of needing to multiply your artboards by the number of z-swapping elements.
e.g. if you’re swapping just three elements (say through rollovers) and those three items change between five states or configurations, you now need 15 artboards, one for each over-arching state x 3 variations on depths. If you’re rolling something more serious with a dozen or more states, it becomes pretty prohibitive to model interactions like ‘bring to front’.