Have you searched the Docs and Knowledge base?
Principle Version:
macOS Version:
Sketch Version:
Description of what you need help with:
Steps to reproduce the behavior:
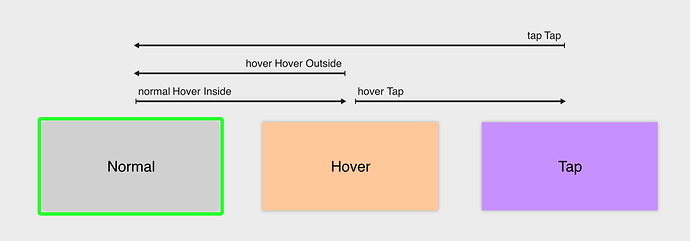
- Here’s a button, that I want it to be animated in a 2 different ways:
- HOVER INSIDE - > button changes the color
(-HOVER OUTSIDE - action back - TAP (need to be pressed) - > button changes the color to another one
- HOVER is working, but TAPing doesn’t work completely.
3.Could anybody give me an advice?
Screenshots/Sketch File/Principle file: (if applicable)