Having trouble figuring out how to build this…
I have a simple SIGNUP scenario comp. Maybe 4-6 screens:
SIGNUP (email, name, etc…)
I want to have that flow a simple TAP from one to the next…
but want a SWIPE UP to reveal what is happening in the backend (gears, ones and zeros, etc)
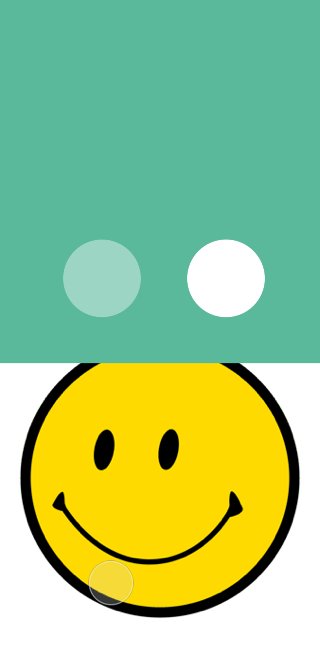
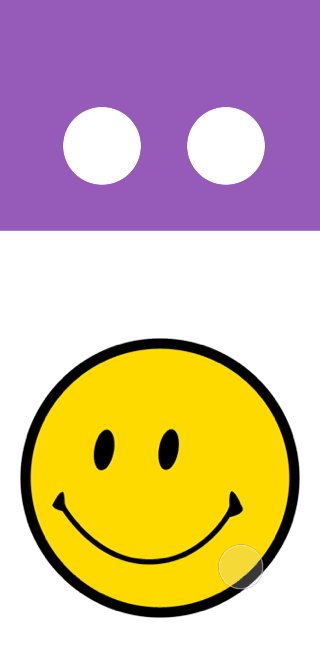
I want the SWIPE UP to REVEAL the SCREEN “behind” and then a SWIPE DOWN to get back into the FLOW.
Appreciate any help.
Hey, have you solved this? I am interested in helping you out. That way, I will get much better at it too. Let me know
shonen
April 29, 2022, 10:55am
#3
Just gave it a go yesterday and found a way to do this, hope this helps.
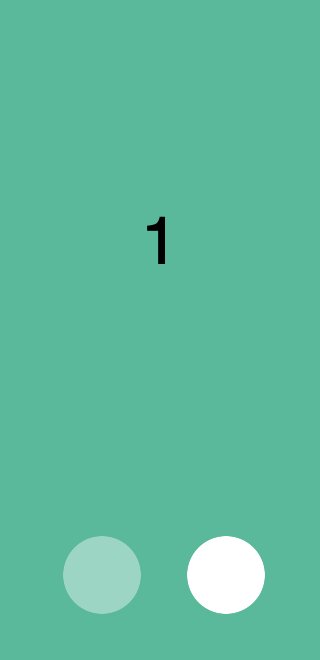
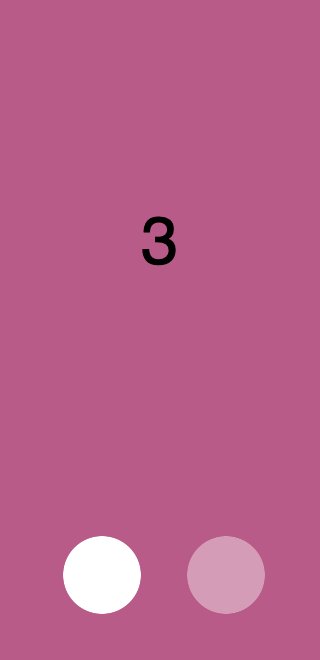
Basically I made a component which is the step process where arrow keys would move you back and forth through the steps, a swipe up in any moment would reveal under the panel, swipe back to bring it down again.
Here’s the .prd file if you need to take a look.
Shared with Dropbox
I dropped off for a bit. Just seeing this. Sorry for my delayed response. It looks like @shonen just did what I was looking for. Thanks for the offer!
Cheers.
1 Like