I’d need to check the file itself to give you better advice, but for what I’ve seen, you have too many layers using similar names and it’s probably that they have been animated because of name matching.
Either the layers on the 1st screen have different names that the ones in the second one, or the layer names in the second screen don’t have an equal name in the 1st one, so Principle is trying to auto animate them for you.
Looking at your file, I’d recommend you to start naming layers and groups as you work on the prototype, it seems you have carried with so many similar names that don’t have a proper structure and naming system.
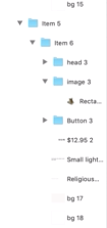
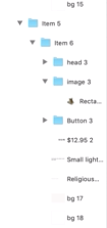
For example, looking at this image:

Why if it’s item 6, it has a head 3, image 3, button 3, bg 17, bg 18…etc?
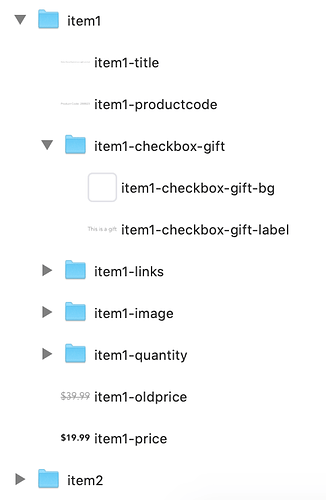
I’d have named this differently, like this:
- group-item6
- group-item6-head
- group-item6-image
- group-item6-button-saveforlater
- group-item6-price
- group-item6-name
- group-item6-description
- group-item6-bg
This is the kind of structure I follow when naming my layers, that way I’m always sure I’m using unique names for each element, and what is “group-item6-image” in one screen is the same element in another one.
Principle adds a number after a space when a duplicated layer name is detected, so if you have a layer named ‘Rectangle 1’ and you add another layer called ‘Rectangle 1’ to the same screen, the previous ‘Rectangle 1’ will be renamed automatically to ‘Rectangle 2’, you allow and trust Principle in renaming the layers for you, specially for big projects where things can get really messy really soon.
If we could take a look to your project files, or at least to part of it (you can remove all other screens if you want and share it here) it’d be easier for us to detect the reason of the issue you are having.
Also, use components, components are a great way to reduce layer cluttering in screens and avoid undesired animations.
Hope this helps!