I’m having trouble with all element on Artboards after I import from Figma and Sketch. Text and icons are rasterized. How can I solve this?
Principle rasterizes layers imported from sketch and figma in order to run interactively at 60fps. It will look great when you’re viewing at 100%, as the final UI will be.
You can change the imported resolution to 2x or 3x via the drop down on the import dialog if you want it to look good on retina screens.
Thanks! So, If I want text layers to be text - I need to change them by myself in Principle?
Yep!
Why do you need to do that though? Could you just make them the way you want in sketch/figma and then you won’t need to mess with them in Principle?
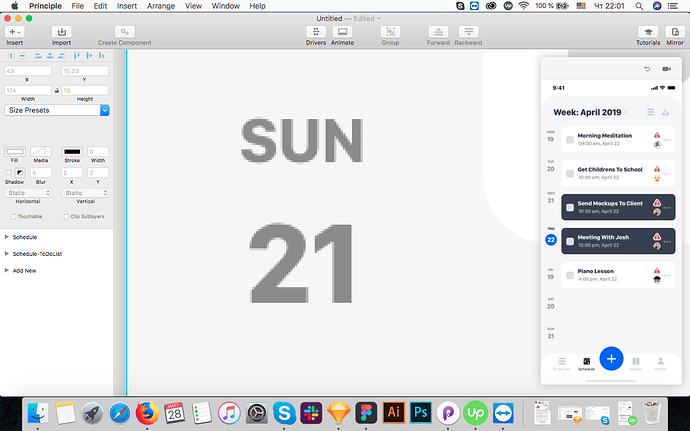
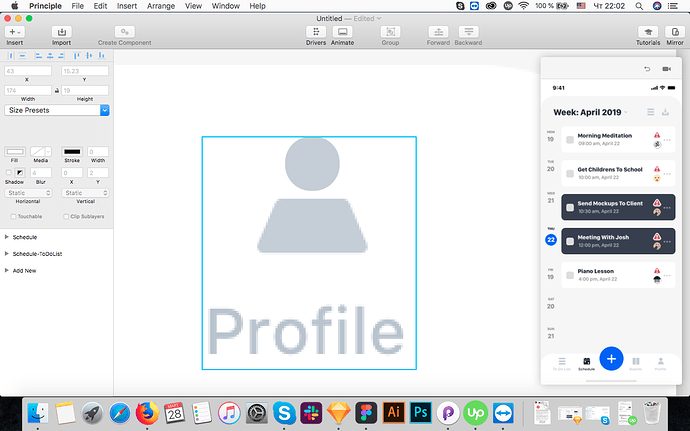
Cause the output is not sharp enough, it look like bad quality or blured
It’ll only look like that when you’re zoomed in. When you view the design at its final size, as it will appear to your end users, it will look perfect.
That is final result, without zooming in. I will attach screenshot, maybe you can help me. Cause for me, I can’t loose quality so much
Are you zoomed to 100%? You need to be for it to look right. Cmd+0 to zoom to 100%
Are you on a retina mac? Did you select “2x” in the dropdown on the import dialog?
This topic was automatically closed 4 days after the last reply. New replies are no longer allowed.