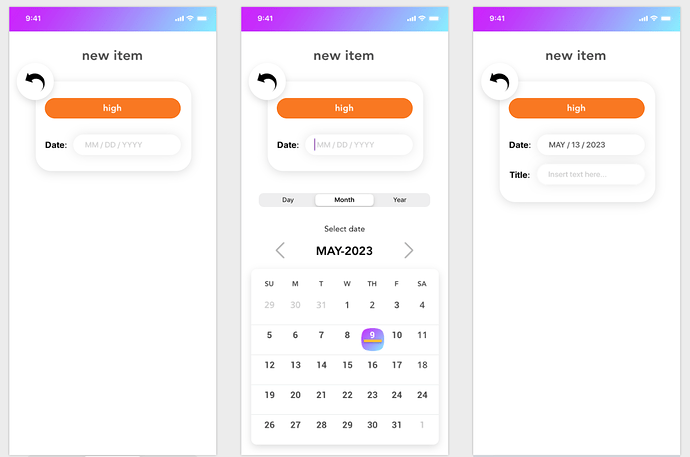
-As im progressing forward, I dont want the arrow (in the upper left) to spin at all.
-When i click it (to go back one screen) I want it to spin a full counter clockwise rotation (to mimic the direction the arrow might intuitively spin).
-Seems like the silly way would be to make tree branches (various different artboards) to accommodate for every screen there is a back arrow.
-Again, would like it to only spin when you are going backwards, but not sure how to make a conditional action that only works if going backwards, without it spinning whilst going forwards.
-(If I go to previous screen and rotate 360 deg it works great, but then it appears to spin (albeit the other direction) while going forward as well)
How do I accomplish this? Is there an easy way? I am assuming something with components but don’t have my head wrapped around how to do it.
-Thanks in advance