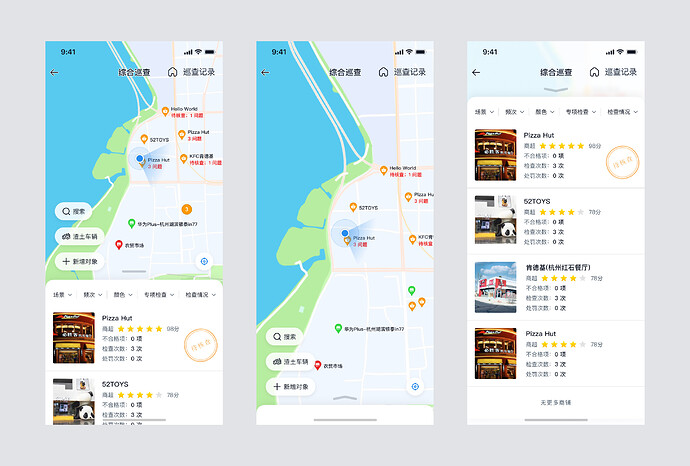
For example, in my design, which is a map page, I want lists at the bottom of the page that will be pulled up and moved around, which is understandable, but how do I automatically attach them to the specified location?
I would make a component that is just the map itself, with different states (one for each location), so when in the panel you click in one location, that sends a message to the map component to transition to another spot in the map.