I’ve searched the forum and knowledge base.
Principle Version: 6.15
macOS Version: Catalina
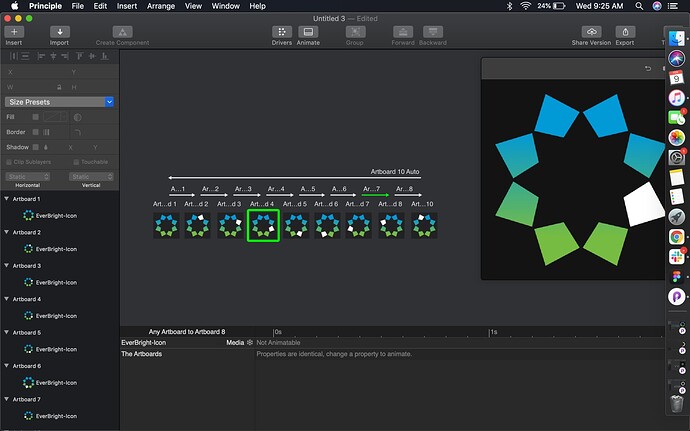
Description of what you need help with: I’m creating a loading symbol with multiple artboards. On each artboard, a section of the loading symbol turns white going in a circle. I’ve applied an animation between each artboard and every item has the same name.
This is a two part problem -
-
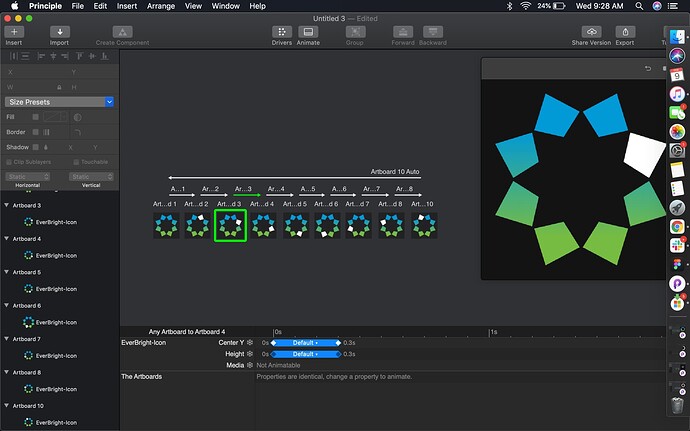
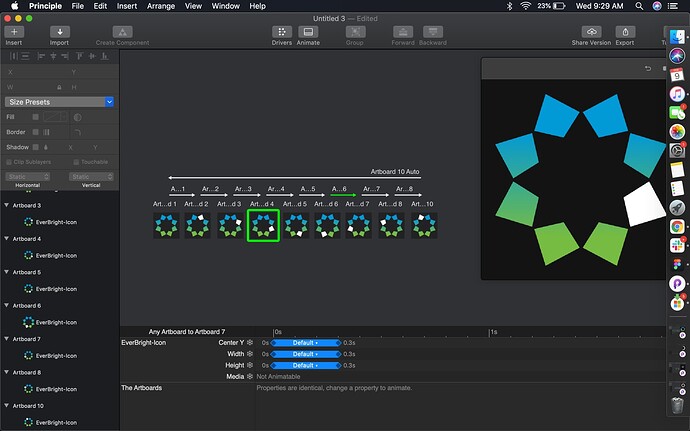
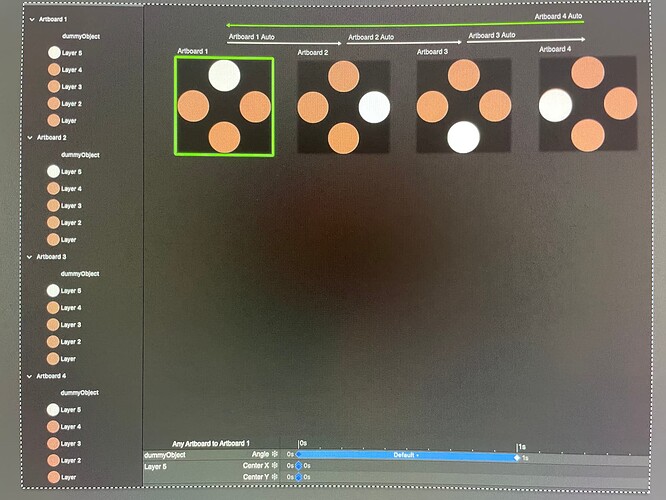
Some of the animations move the icon in/out. I’d like the icon to be still but go through the phases showing the white piece moving around to indicate loading. Another suggestion I saw said to take the time down to 0 seconds. I’d like for each artboard to show for a fraction of a second but still long enough to be visible. When moving the time down, it rapidly goes through each artboard vs slowly.
-
Some of the animations have no settings at all. It just shows “Properties are identical. Please change name to animate.” This doesn’t make sense to me because all of the properties are named the same. Some animate and some don’t. I’ve also tried changing the name and recreating the board from scratch. It still doesn’t work.
Note: the interaction I’m looking for is the same as between artboard 3 and artboard 4.
.prd file link : I don’t see documentation on how to get this. Happy to provide it.
Screenshots: