As per this question, it’s difficult to analyze direction of Scroll etc.
If driver animations could support “Component State” keyframing, that could do wonders.
Because, if component state could be controlled from Drivers, we could trigger any event.
I have tried to make a possible scenario. Let me know guys, what do you think?
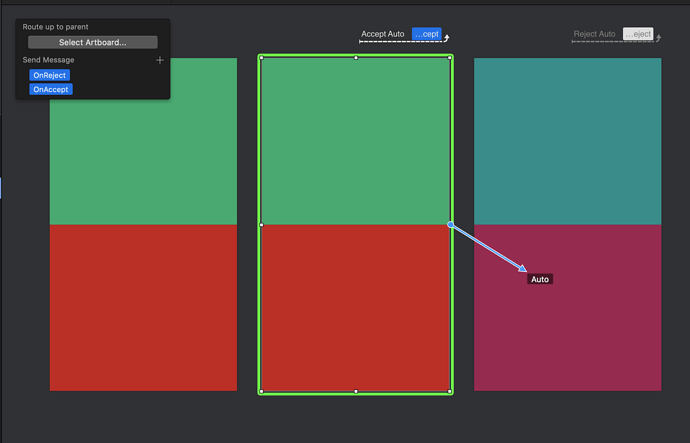
So I created 3 identical Artboards on a Component named “Status”.
The artboard names are: Neutral, Accepted, Rejected
2 Artbords triggers some event on Auto : Accepted, Rejected
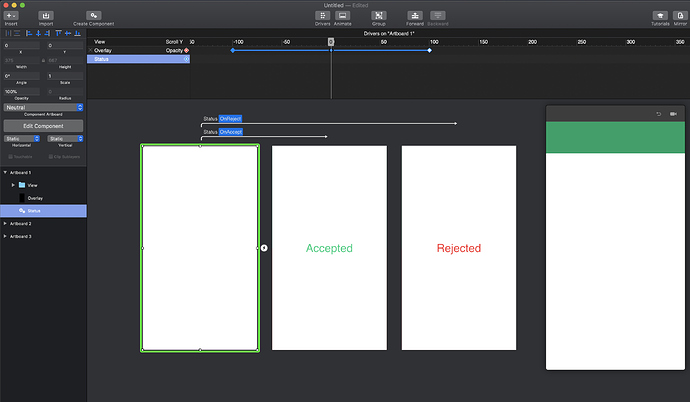
Then I composed 3 Artboards and used that ‘Status’ component, and connected the screens
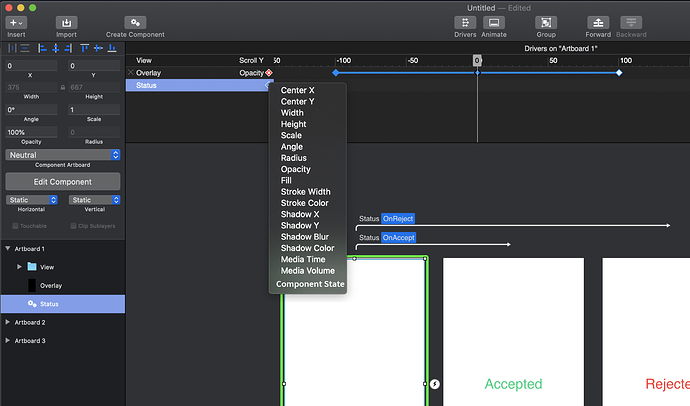
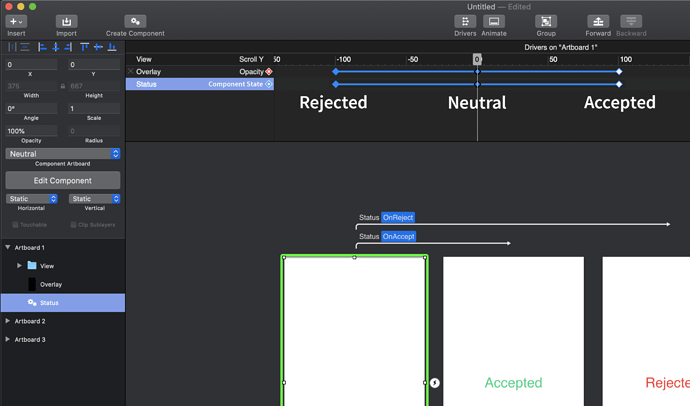
If there was one option available to Keyframe component state
Then the component States could be manipulated like this
This could solve many scroll/drag issues.
Let me know what you guys think 
Example principle file used:
https://drive.google.com/open?id=1WaG_XcIDFVnXnnWmIOEIv3XTUlIoOk1v
Thanks!