Hey people 
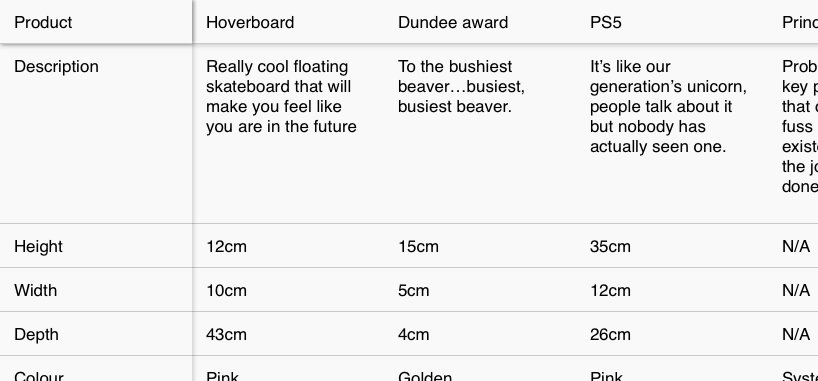
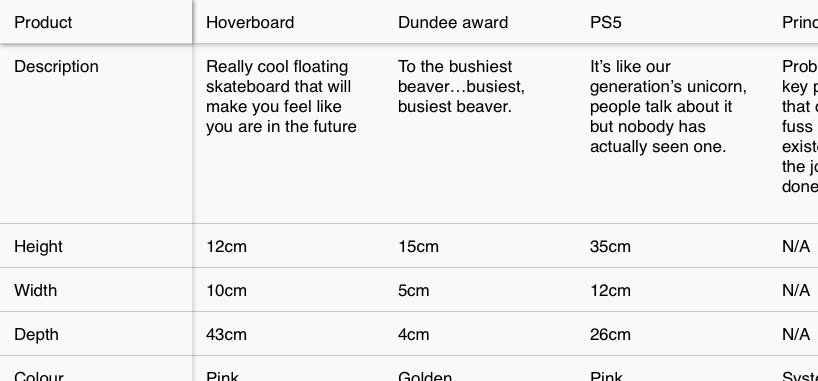
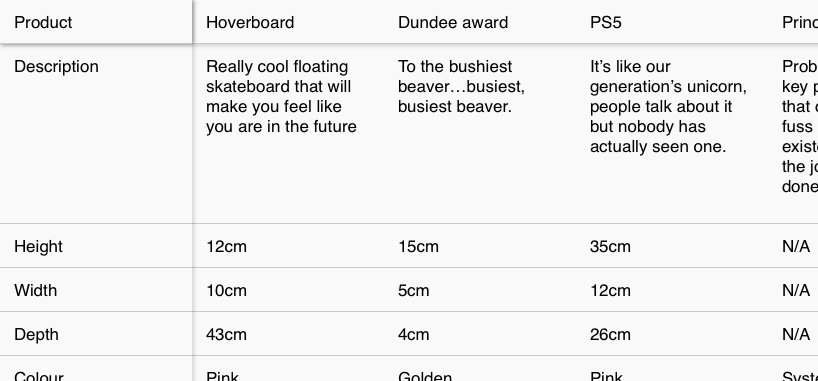
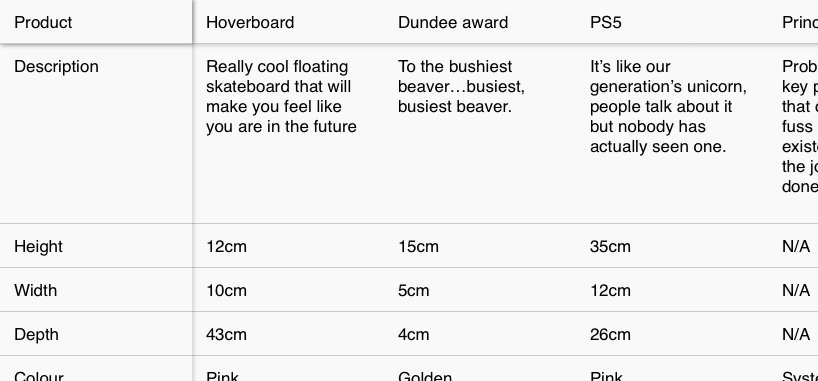
I’ve got a table where i want the header to be sticky to two sides at the same time. is that possible? So it should be a part of the right part that goes below the left part and a part of the top part but not “produkt”
Hey people 
I’ve got a table where i want the header to be sticky to two sides at the same time. is that possible? So it should be a part of the right part that goes below the left part and a part of the top part but not “produkt”
Hi Sqitch, this can easily be achieved by nesting groups with scrolls, just a matter of getting them in the right setup.
First group (green) would be the top bar, which has 2 groups inside, one for the ‘Product’ cell (as that one won’t be scrolling) and another one with the rest of cell headers, make sure the ‘Product’ group is over the other one, so the other scrolls underneath)
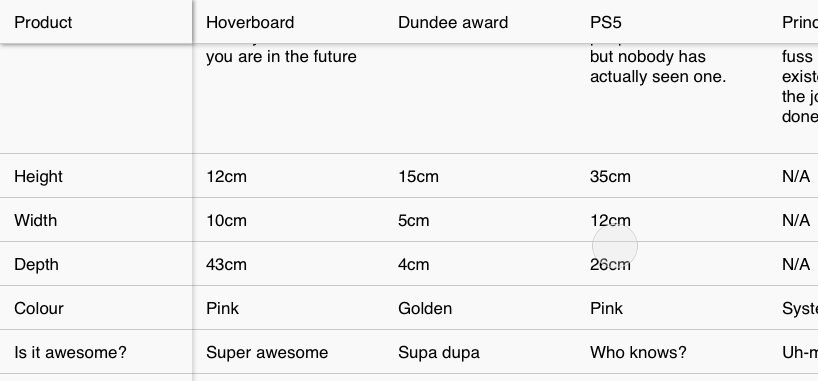
Second group (red) would be the whole table except the headers, this table area will have a vertical scroll active.
And then a third group within that second one, that only groups the value columns and will have a horizontal scroll active.
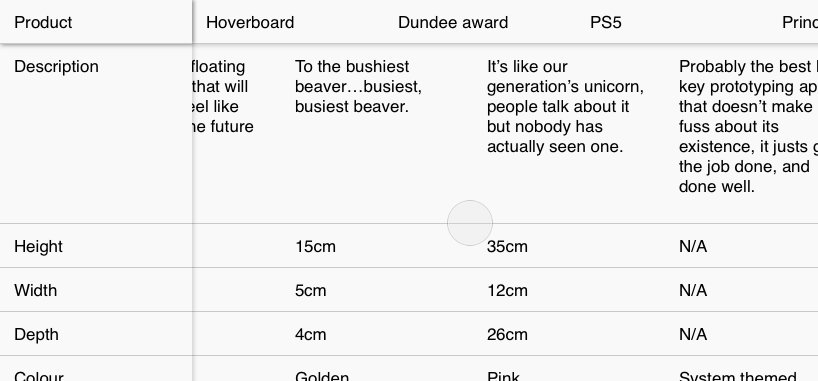
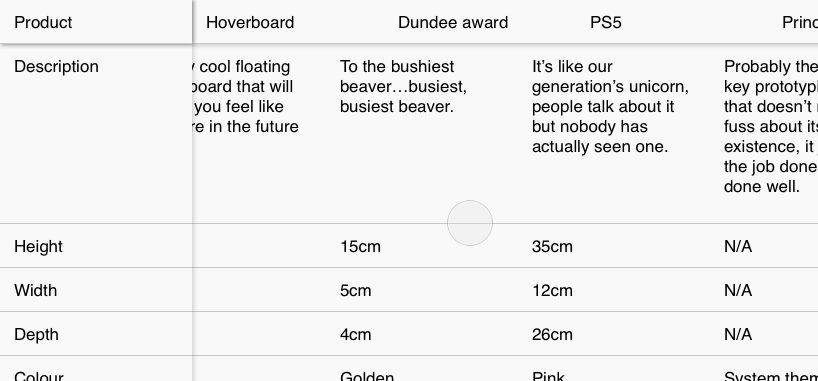
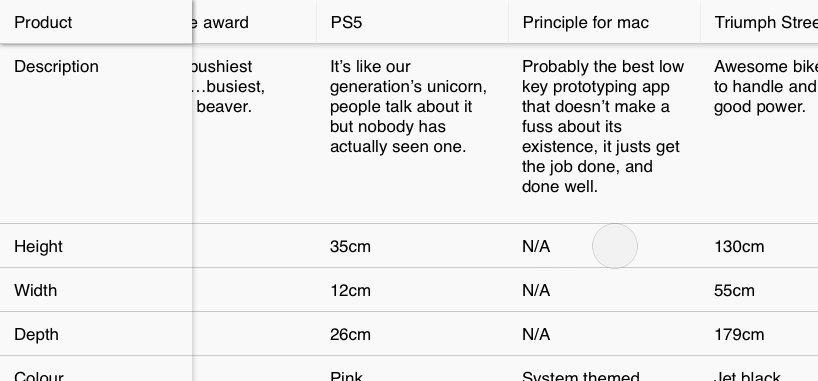
So this combination allow us to do a double directional scroll, but as you can see it’s not enough as the headers won’t scroll horizontally underneath ‘Product’ yet.

One last thing that you would need to do is to use our lovely drivers to move the header cells along with the horizontal inner scroll, this is simple and would only require 2 keyframes.
Picking up the header group, we add the first keyframe in the 0 position under the ‘inner scroll’ scroll timeline, we choose the ‘Center X’ value for this.
Now we move the scroll position all the way to the end of the horizontal scrolling (when the last column is on screen)
Once there, simply move the ‘scrollable header’ group to the left until the columns match.
And that’s it, now you can scroll both directions and everything is where it should be.

Hope this helps, as always here’s the .prd file if you need it.
Cheers,
R
oh sweet! exactly what i needed thanks ![]()
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.