Have you searched the Docs and Knowledge base?
Principle Version: Version 5.8 (5019)
macOS Version: 10.14.5
Sketch Version: 55.2
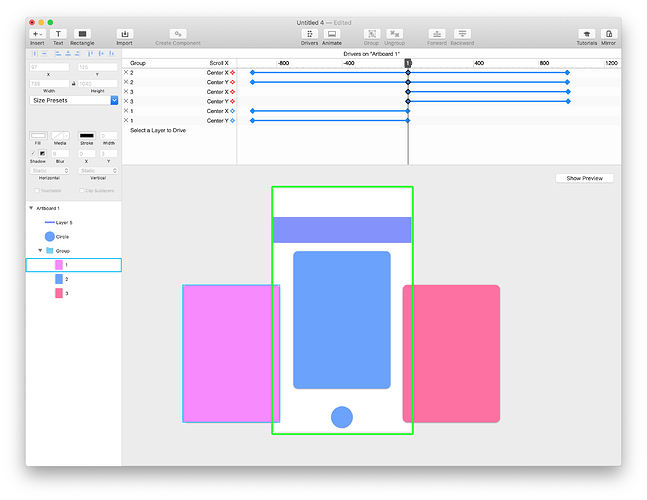
Description of what you need help with: I’ve attached a screenshot and gif. I’d ideally like to just learn from someone how to achieve what I am trying to do! I’ve tried a lot and gone through every tutorial… just not connecting something…
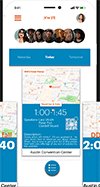
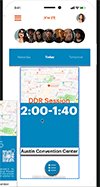
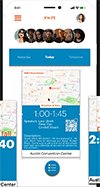
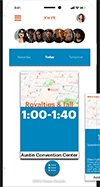
In the screenshot I provide, there are cards. The card in focus or main-middle card can be swiped left or right to show events or agenda items earlier or later. I am basically trying to make a carrousel or swipe cards that rise and fall depending on if they become the main card or not… I’ll make a gif… ha
How would I best create this swipe-card-like effect which is basically a scrolling set of cards that rise in the middle.