Hi!
There’s a way to accomplish what you want, but would require a few more screens, or potentially make the whole card a component.
Essentially, in screen 1, the heart is set to non-liked state, so every time you go to screen 1, that heart will be set to that state, this is the basic principle of Principle (lol) where things go to the state the destination screen has.
As I said, I’d have done the whole card a component for the sake of simplicity, but can work with how you have it now.
You should learn how to use messages, a combination of component + messages is the most powerful and workflow efficient way to work with Principle.
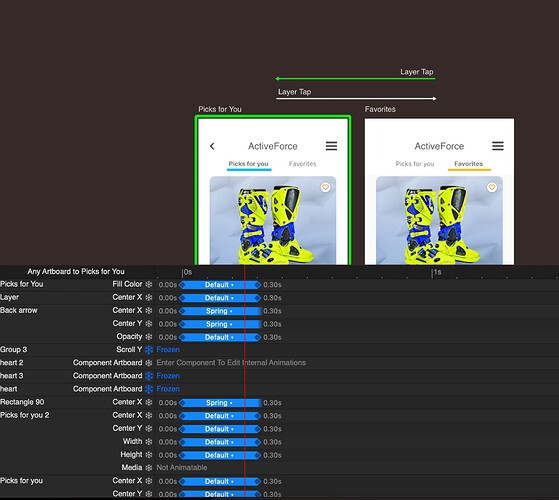
It is actually much easier to solve, I just noticed that one of the hearts is the one that actually reverts back to unfilled, the other 2 work perfectly, and that’s because in the animation timeline, one of them is not frozen.
You can see that next to heart 2 that frozen icon is grey, click on it and this will tell Principle, not to change the state of this heart when changing screens, and will remember the state.
This frozen feature is very useful when you work with scrolls and want to keep the scrolling position from one screen to another.
Also, for the sake of your own sanity, name all the layers accordingly! And try to use as much components as you can, if you have a folder with many things inside, 9 out of 10 times it should probably be a component.
Hope this helps!