Hi there.
We have a problem reproducing something similar to the video attached (see Google Link) and a short visual explanation reproduced in SKETCH which should help to translate the problem:
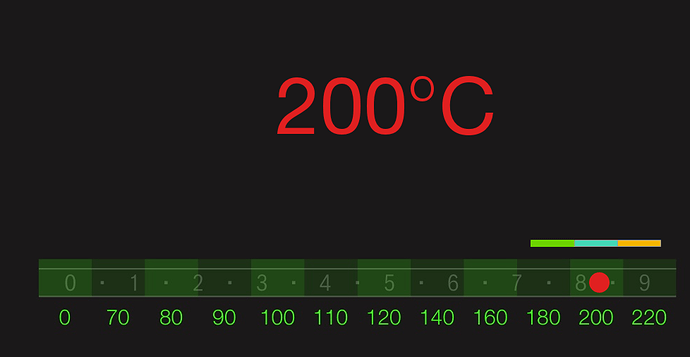
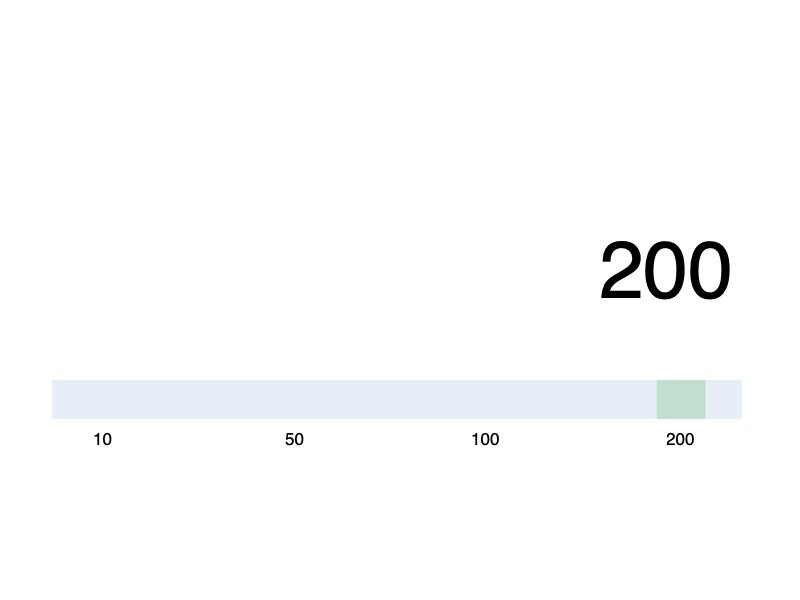
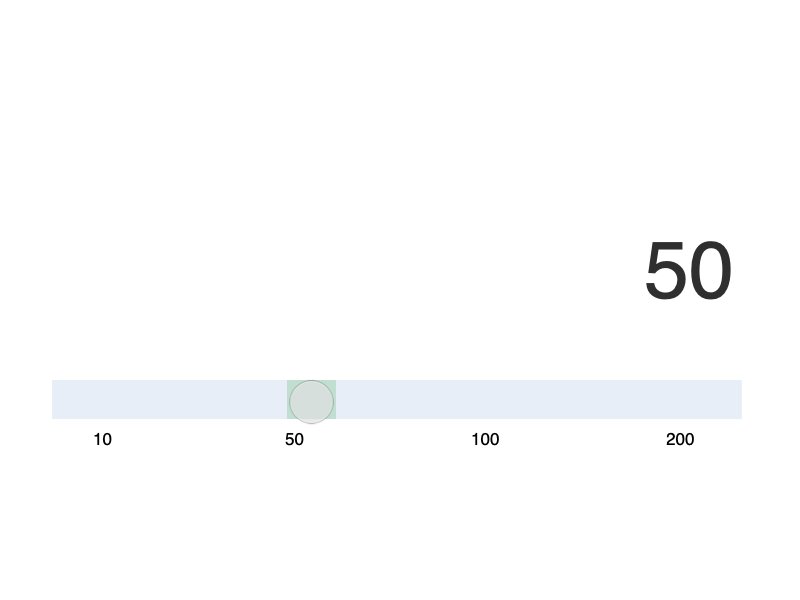
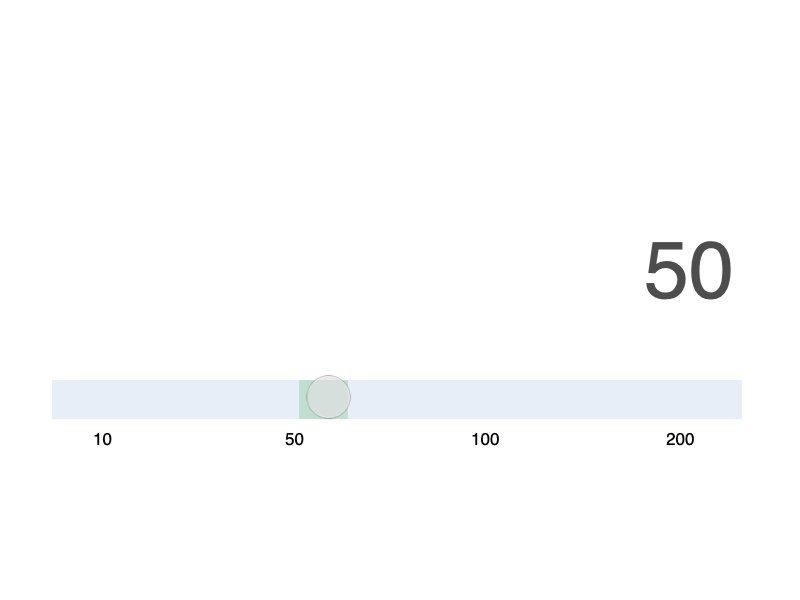
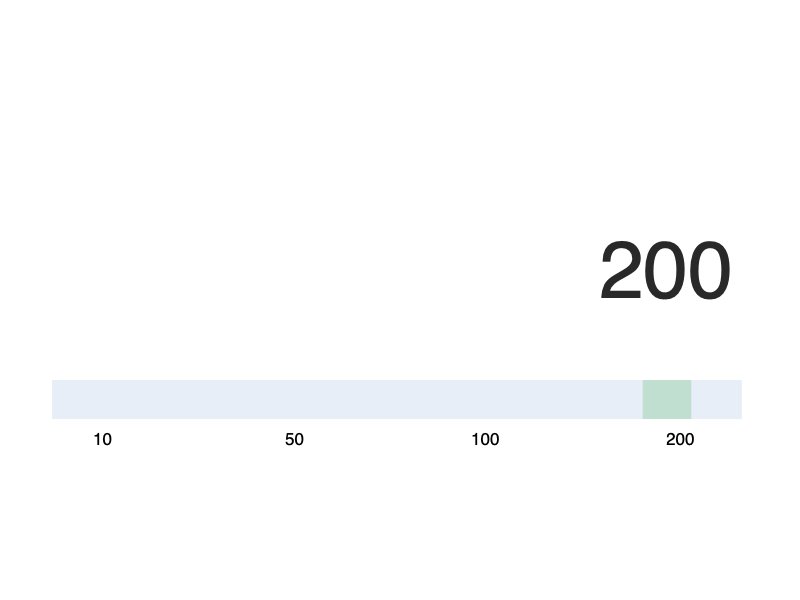
Basically we have to reproduce sort of a slider, with following behaviour:
by: tapping On a certain Segment (the segments are indicated in Green) we would love to display
a) a Certain degree Number (starting with 200Degrees) for example on Segment 11 (counting the green segments) and on the same time displaying a visual indicator line on top of the segment (see colorized tree bar segment) that is moving while sliding over to the green divider Elements.
Now, the system should start by default on the Green segment 11 displaying the 200 Degress, the User should have the possibility to SLIDE (not TAP) on the Line and while reaching the different Green Segments the behaviour should change (Means sliding to left - decreasing Heat numbers and visual Elements displayed on Top), and viceversa. He should also have the freedom to Tap in Segment 3 and Slide than from there while the indicator is showing the correct position and correct heat.
Hope you understand what we are planning to to and i am very happy if anyone could give us a hint.