Hi,
So I’m using components that have different visual states inside them.
But I’m not doing the transitions from within each component, I’m using artboards that contain such components in different states to use the transition that Principle does for you, I find this way of working more natural when you have multiple components in the same interface.
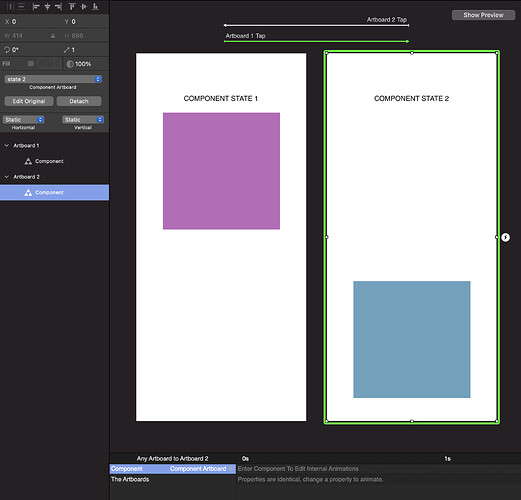
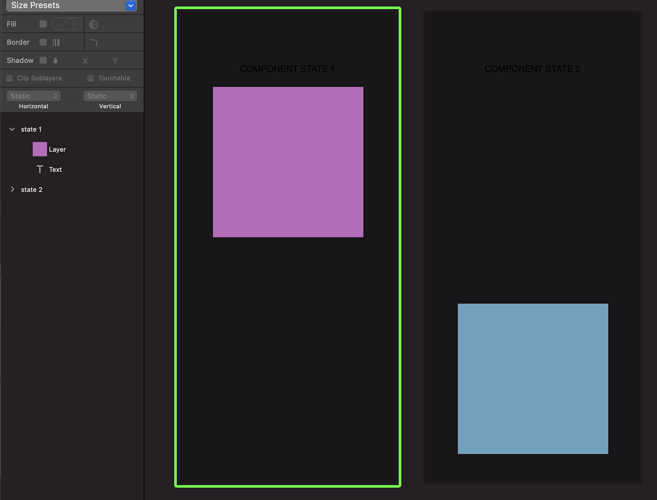
But I’m realising I can’t seem to edit or tweak such transitions since there’s nothing to tweak inside the component, as you can see below:
Is there a way to still use this way of working with I think it creates cleaner files so it’s easier to tweak and change later on, but still be able to change the transition/animation values to adjust timings, etc…?
This way of working also helps a lot with the limitation of having to trigger states such like hover, etc…
Sometimes that animation that Principle creates automatically is enough, but sometimes I need to tweak it and would be nice to have access to that one.
My ideal solution would be to have another trigger inside the component called ‘default’ which you can link artboards together and get the same animation values you’d get if you’d use another trigger like tap, etc inside the component.
Hope this explains well, attached is the prd file for anyone wanting to understand it better.
Thanks!