Principle Version: 5.9
macOS Version: Catalina 10.15
Figma Version: Release 76 / Build 4
Screenshots/Sketch File/Principle file: (if applicable)
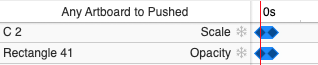
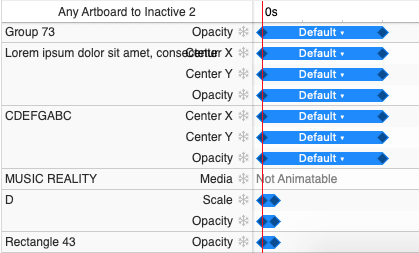
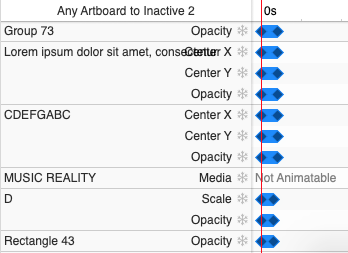
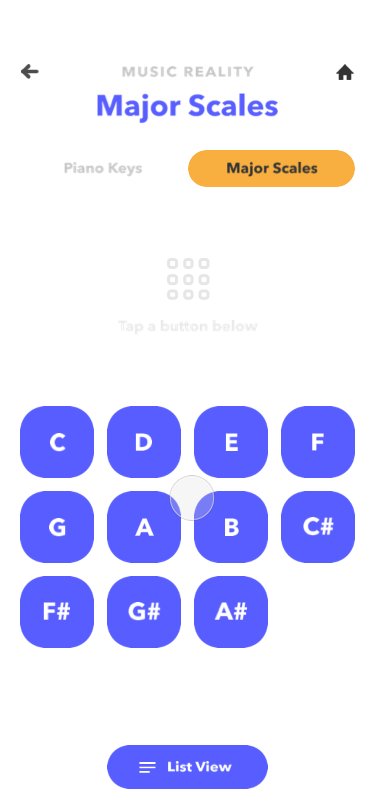
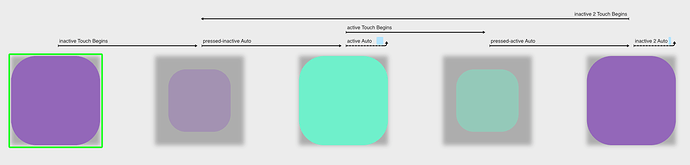
Description of what you need help with: I have applied the same exact animation to elements that should theoretically behave the same, but they are behaving very differently. When nothing is active and I tap C (dark blue) it behaves the way I want it to– it springs very quickly and changes to desired state (yellow w/ black text). The same animations were applied to active C (yellow), inactive D (dark blue), and active D (yellow) but they change much slower than C inactive to C active. Why is this and how do I change it?
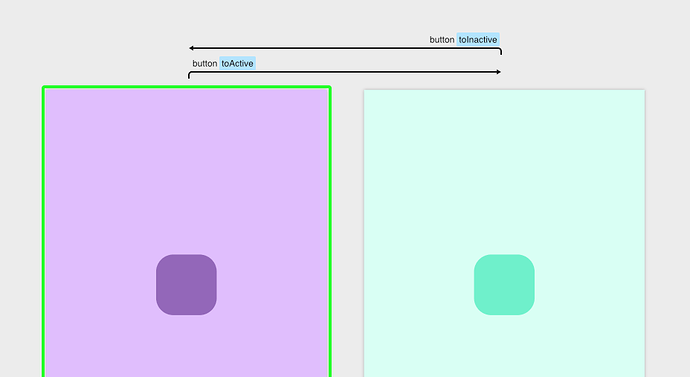
Here is the setup:
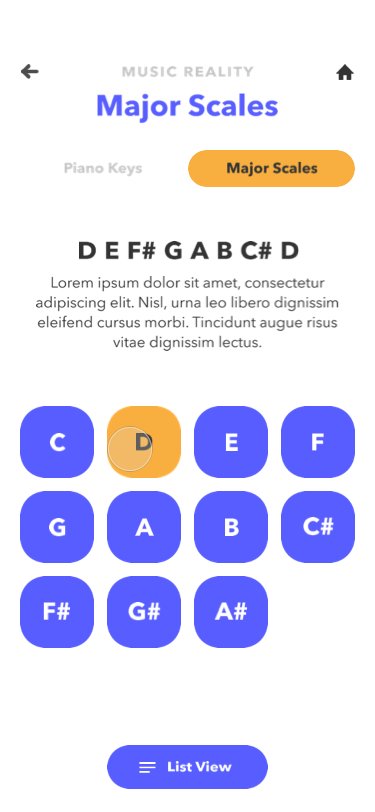
- 1 Board with all keys inactive (dark blue)
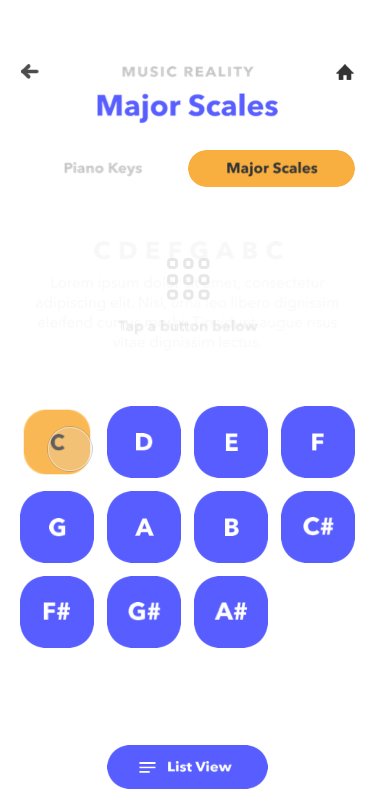
- 1 Board with the pressed state of the C button (75% opacity; .9 scale)
- 1 Board with the C button active (yellow)
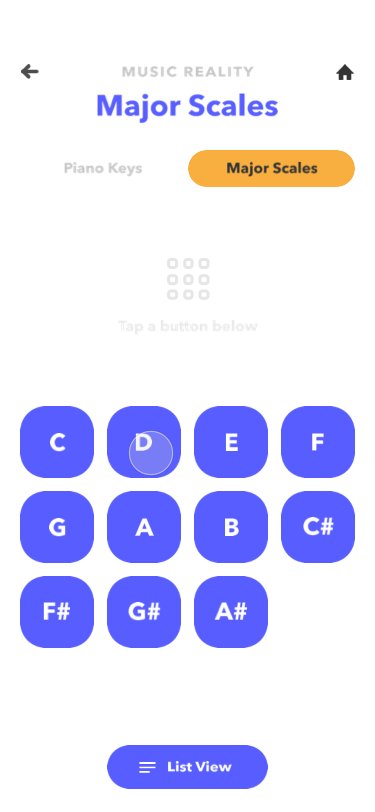
- 1 Board with the pressed state of the D button (75% opacity; .9 scale)
- 1 Board with the D button active (yellow)