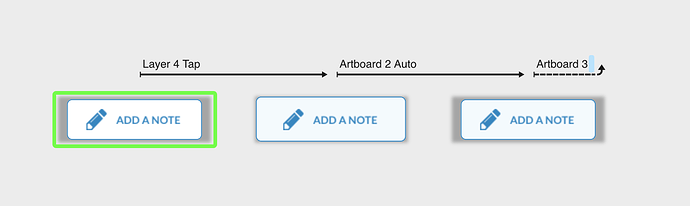
I have a button component and on tap it goes to the next artboard, then that artboard needs to do 2 things: it needs to tell it’s parent to go to the next artboard and it needs to reset itself back to the first artboard. Image attached showing how it successfully goes to it’s parent, but how do I make it reset itself to Artboard 1
?
shonen
September 16, 2019, 11:22am
#2
You might want to check this other post where I tackled the same issue. I hope it helps!
I’m just having trouble with the messages in the components.
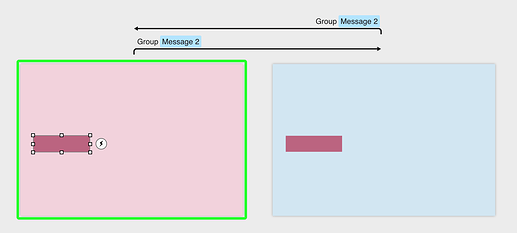
Imagine a checkbox that on tap will be checked but also will send a message to the parent.
What’s the order in which the triggers are executed? Tried different variations but I don’t understand how to properly use it.
Something like:
on tap: do animation
on touch end: message to parent
But it doesn’t seem to work, some variations does send the message but won’t execute the animation, others would do the opposite.
Thanks!
Cheers,
Thank you so much, however this actually does not solve this problem because two things happen when I try ‘touch begin + touch end’:
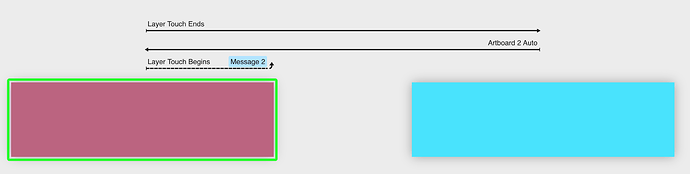
Scenario 1: touch begin goes to next button state and touch end goes to parent’s next artboard
Scenario 2: touch begin goes to parent’s next artboard and touch end goes to next button state
If you have more ideas, please share!!
shonen
September 16, 2019, 10:36pm
#4
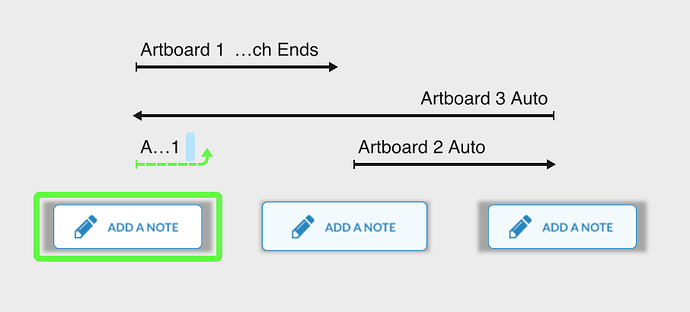
I see the problem now, you can achieve this only using 2 artboards.
TouchBegins sends the message to the parent.
TouchEnds switches to pressed state, and an auto animation on pressed state sends back to normal state.
You can adjust the duration of the auto animation to decide how long the button remains in the pressed state.
Then from outside of the component, simply link the component message triggers to the next screen.
Here’s the final result.
Hope this helps!
Shared with Dropbox